I'm building my website for the sixth time
This post is for people who built their personal website and assumes some familiarity with frontend technologies.
This week I started rebuilding Moonwith from scratch. Now, with knowledge I didn't have two years ago.
Even though Moonwith looks like a blog, there's more under the hood. My goal is to use the platform to connect people and amplifiy what I stand for. A place where you can find initiatives that promote emotional intelligence and more access to opportunities. A place where you can read about my friends and couchsurf.
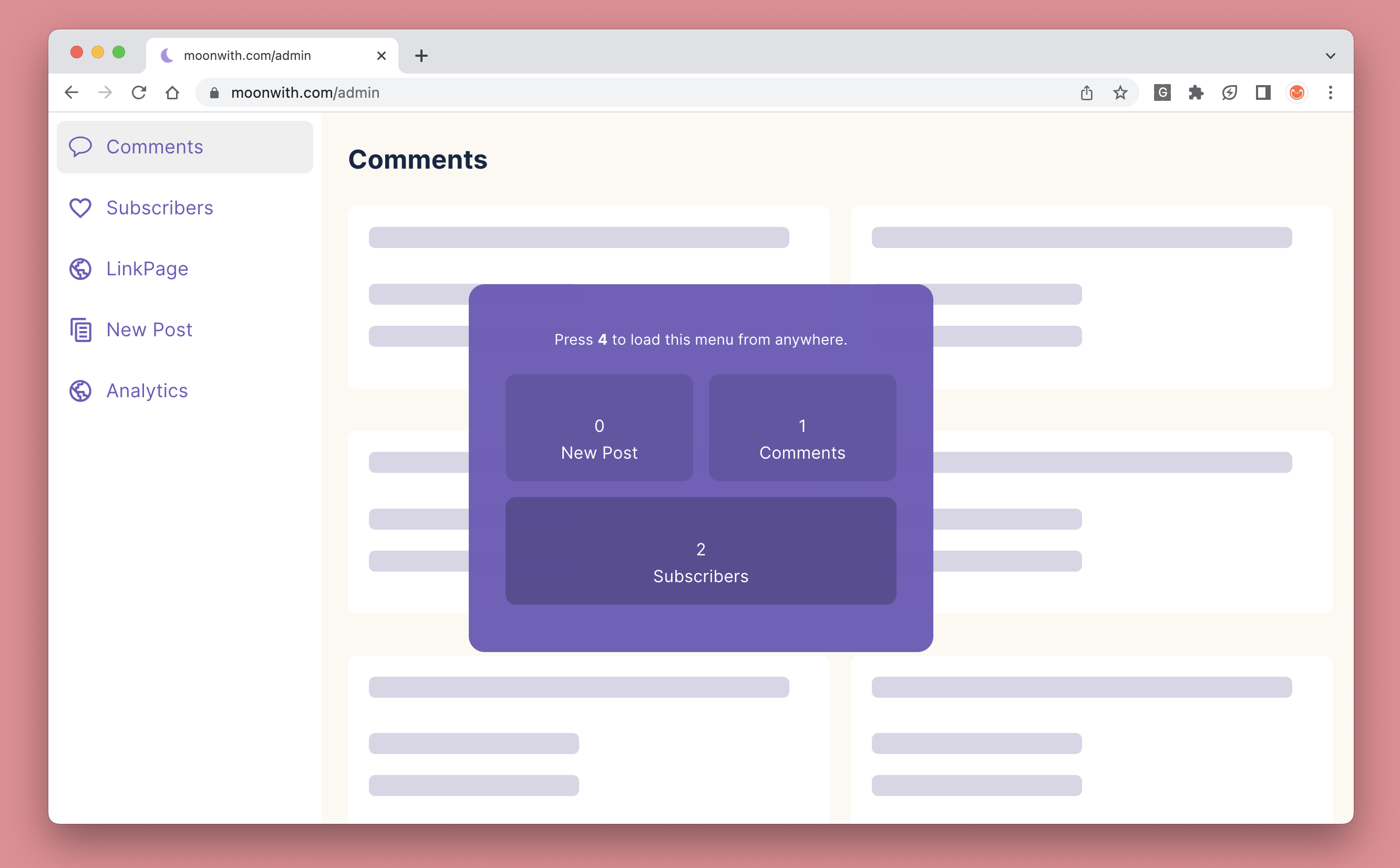
And I've been slowly building tools to increase my productivity. From a private URL shortener to a subscriber management system. Here's a screenshot of my dashboard:
 Screenshot of my private dashboard at Moonwith. I can check comments left in the blog, manage my newsletter subscribers and use keyboard shortcuts to access items faster.
Screenshot of my private dashboard at Moonwith. I can check comments left in the blog, manage my newsletter subscribers and use keyboard shortcuts to access items faster.
Why did I decide to build my website again?
When I built the last version of Moonwith, I was transitioning from the Python world to Javascript. I wanted to port my project from Flask and learn as much as I could about web development in the process. From state management, to how to manage and connect different frontend and backend projects, to how to work with infrastructure APIs.
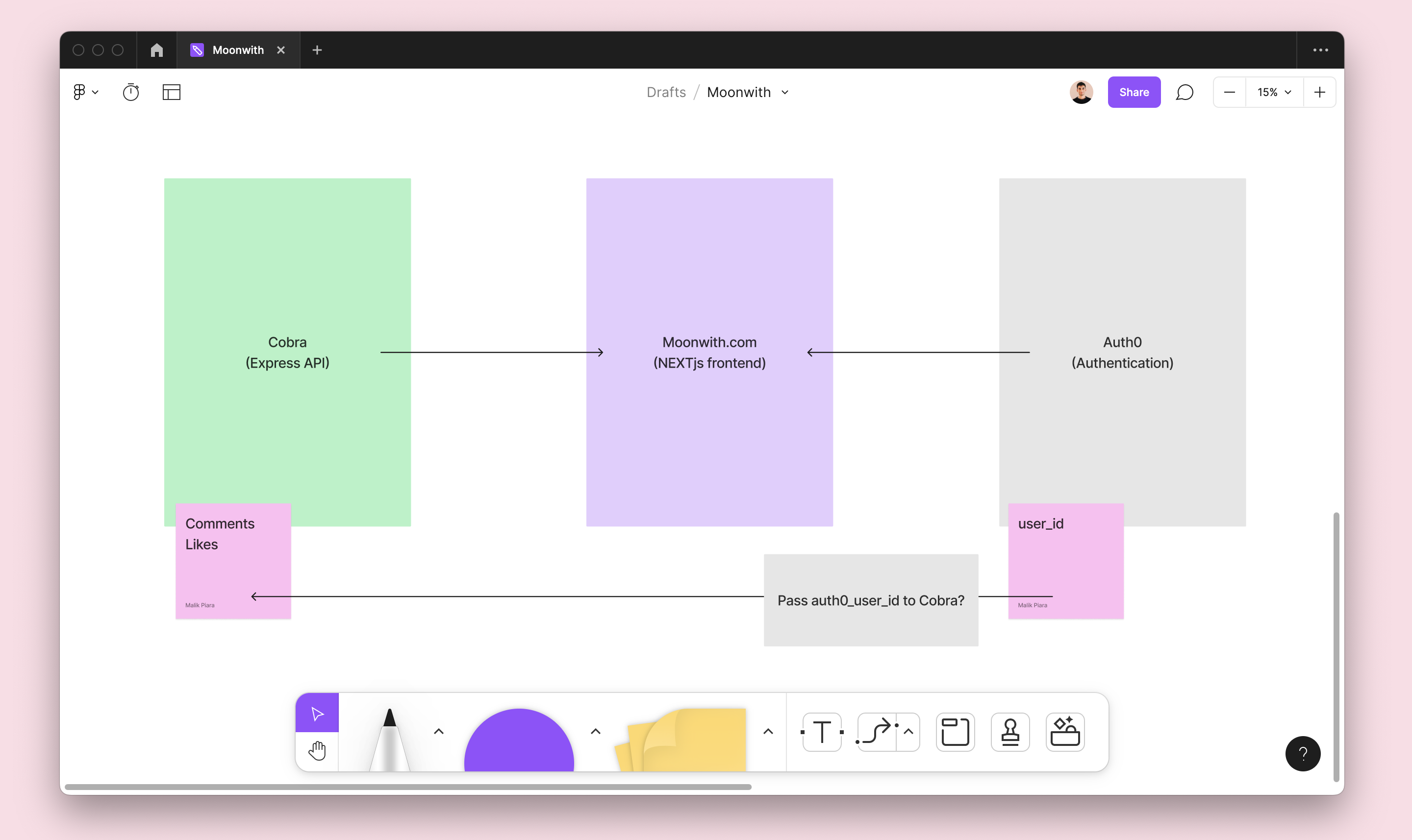
The end result was a Next.js frontend with blog posts stored as local markdown files, enhanced by a backend written in Express.js that enabled the comments and the blog post "likes". This backend was connected to a PostgresSQL and deployed on Heroku. Authentication and user management was powered by Auth0.
You can see how everything connects below:
 Screenshot of FigJam file with Moonwith architecture.
Screenshot of FigJam file with Moonwith architecture.
Picking these technologies was aligned with my goal of challenging myself, gaining a deeper understanding of what software developers go through and becoming a better product manager. I learned a great deal in the process. But this combination was too complex and expensive. Building new functionality and making bigger changes to Moonwith was becoming a nightmare.
I wanted to simplify the development of Moonwith, while making the website more performant and lowering the costs brought by Heroku. To do so, I picked Supabase, an open source alternative to Firebase that can handle both storage and authentication.
When I started refactoring my codebase I realised it would be wiser to start from scratch since there were so many things I would do differently with the knowledge I have today.
What changes in the new version of Moonwith?
The frontend and backend are both powered by Next.js and deployed at Vercel. Storage and authentication are handled by Supabase. There are less systems to manage.
I'm using the new app router from Next.js based on React server components. This is a new paradigm that can make web apps lighter and faster. I don't know enough to be able to explain it easily but you can read more about it here.
Since markdown is not read natively by Next.js, we have to spend time creating utility functions and using libraries to read the file system and turn the markdown into HTML. Fortunately, now there's a tool called Contentlayer which can turn content into data for us. Using ContentLayer, I managed to build this blog in less than 1 day. Before, it took me around 1 week.
Another limitation of markdown files was the fact we can't personalise the page of specific posts or easily add interactivity. MDX allows you to use JSX in markdown documents. This means you can do virtually anything from embedding figma files to building custom poll components.
It will be fun to explore ways of interacting with you and building a website powered by 2023 technology.
Since good software takes time to build, Wondernest is an experimental playground and a place where I'll blog about product development until this website has the functionality to replace Moonwith.